news
August 25, 2022How to Quantum for development?
You are a developer and would like to get started with Quantum?

What is the Quantum's scope?
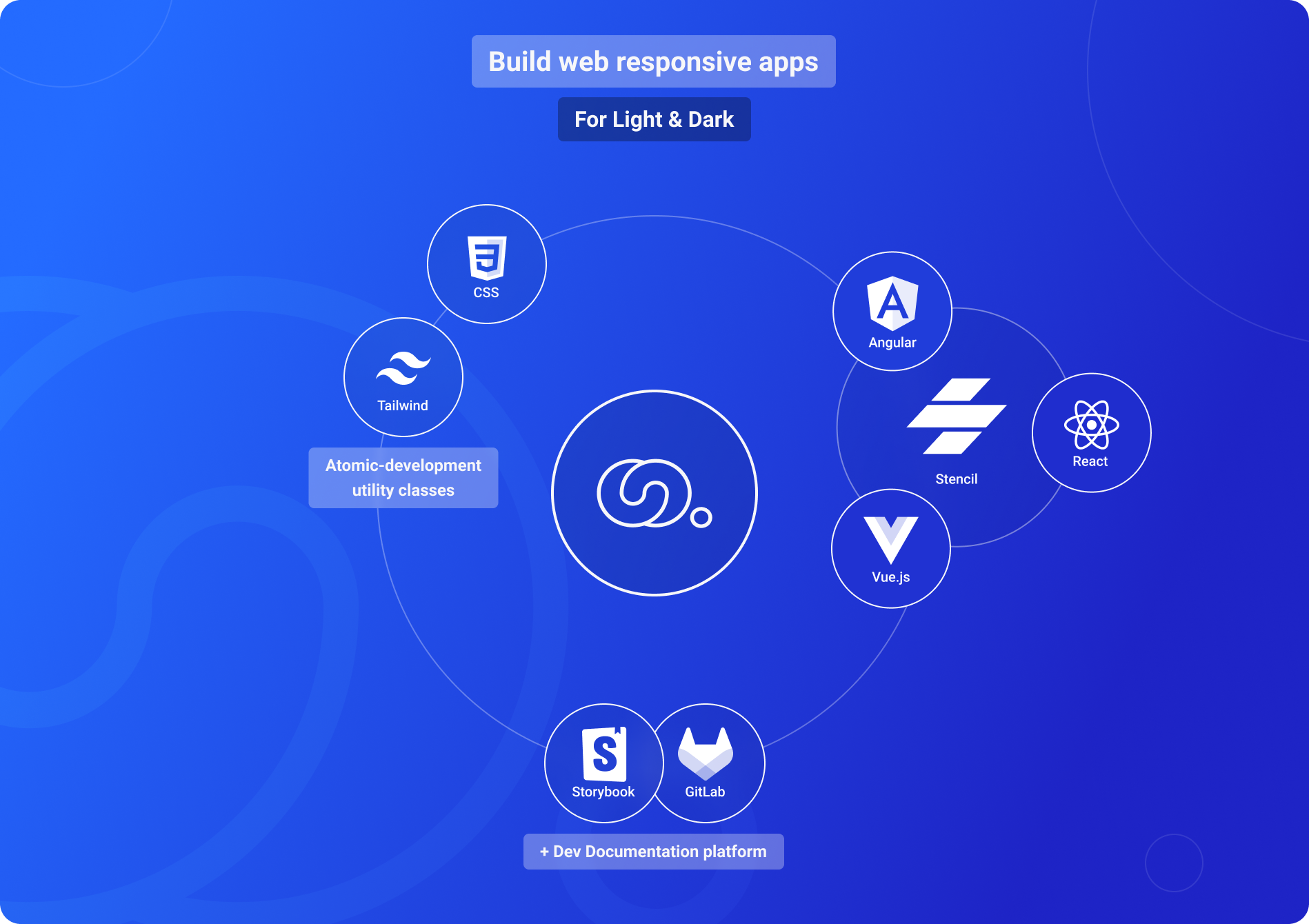
Quantum provides a design to dev continuum that enables all project teams to design and build digital products and more especially today web-responsive applications.
It provides many set of styles, standard patterns and design component libraries which include hundreds of Variants to be fully configurable, adaptative and extensible to the business and product needs.
In Quantum, for each Design element it exists the corresponding implementation references compatible with the common web technologies; CSS, React, Angular and Vue.js frameworks. We provide multiple integration points for Dev Teams and the reference implementations ensure a 100% compatibility with the Design.
Quantum has been built from the ground up with Support & Services in mind. All documentation & support is online and operational.
How to get started?
To get started we recommend that you access the Quantum developer documentation HERE
On this platform you will find:
- Storybook access (inc live demo, and properties),
- Front-end examples,
- Code snippets
- GitLab access (inc. read me instructions).
Finally enjoy the starter kits available in Angular, React and Vue.js with/without Tailwind css. These materials will guide you in the Quantum first steps and hands on HERE
Starter kit example: