news
February 2, 2023Deliver amazing Digital Experiences with the Quantum Design System
Today the best digital companies manage to deliver great user experiences & design at scale across all platforms & channels. How do they achieve such consistency & design perfection? They have implemented a company-wide Design System.

After almost 2 years of development, experimentation, continuous testing & early adoption, Quantum, the Thales Design System for Digital is finally here to help you design & develop all your future digital solutions. Discover the story behind the Quantum Design System and how to significantly boost the quality of your digital solutions.
Why do we need a Design System?
Design Systems enable companies to deliver consistent Design at scale by providing a common repository for all design assets required for their products. It is a company “single source of truth” for all things Design.
A Design System typically contains design guidelines, patterns, templates, reusable assets, styles, tools and more. It organizes and shares all these assets in a well-structured, and highly “consumable” way.

3 Major Challenges addressed by Design Systems:
- It creates consistency across all products & services which reinforces the perception of Thales experience and premium brand status from customers/users’ point of view.
- It scales Good Design across all product & engineering teams, well ensuring a good UX Design everywhere, avoiding the creation of design/experience gaps between products that may lead to bad user experience thanks to a continuous integration of best-in-class of the industry design standards.
- It increases competitiveness enable us to increase our competitiveness, more and more teams are embracing UX Design because our markets, customers and users demand it, and our competitors are also raising their UX Design game. A design system becomes the most efficient way to implement Design across an organization, leading to increase velocity and competitiveness through the reuse of validated components and design patterns.
More than ever, we believe that Design will be a key competitive & differentiating factor for Thales as customer demands, requirements & expectations in User Experience Design are significantly on-the-rise - Didier Boulet, Chief Design Officer- Didier Boulet, Chief Design Officer
Introducing Quantum
Quantum is the Thales Design System for digital experiences and provides a design to development continuum that enables all projects to accelerate production, increase efficiency and maintain brand alignment.
It consists of many sets of styles, standards, patterns, tools workbench, component libraries, code snippets, guidelines and comprehensive documentation. These assets are reusable from one project to another and based on a common Design Language, delivering consistent look, feel, and patterns of use.

In Quantum, for each Design element it exists the corresponding implementation references compatible with the common web technologies (CSS, REACT, ANGULAR, VUE.JS, WEB-COMPONENTS and tokens). All of which is fully documented, accessible on-line and supported with multiple integration points for the engineering teams.
The principles of reuse and brand alignment that underpin a Design System, lead to significant design & development efficiencies, increases in project velocity and more consistent representation of the brand through the resulting user experience.
Quantum is open and inclusive - The Design System is led by a dedicated core team and a network of decentralized contributors, called the Guild. The Guild consists of Thales entities members who have experiences with design or front-end development. They contribute directly to the production of Quantum under a contribution model. This ensures the Design System deliveries meet quality and brand expectations, and most importantly, meets the needs of Thales design & engineering teams.
Quantum is modular and flexible - Quantum modularity ensures maximum flexibility in execution. Its components are designed to work with each other, in whichever combination which includes hundreds of Variants to be fully configurable, adaptative and extensible to the business and product needs. This ensures a level of experience consistency without hindering the creativity of the designs that can be created.

Quantum Benefits
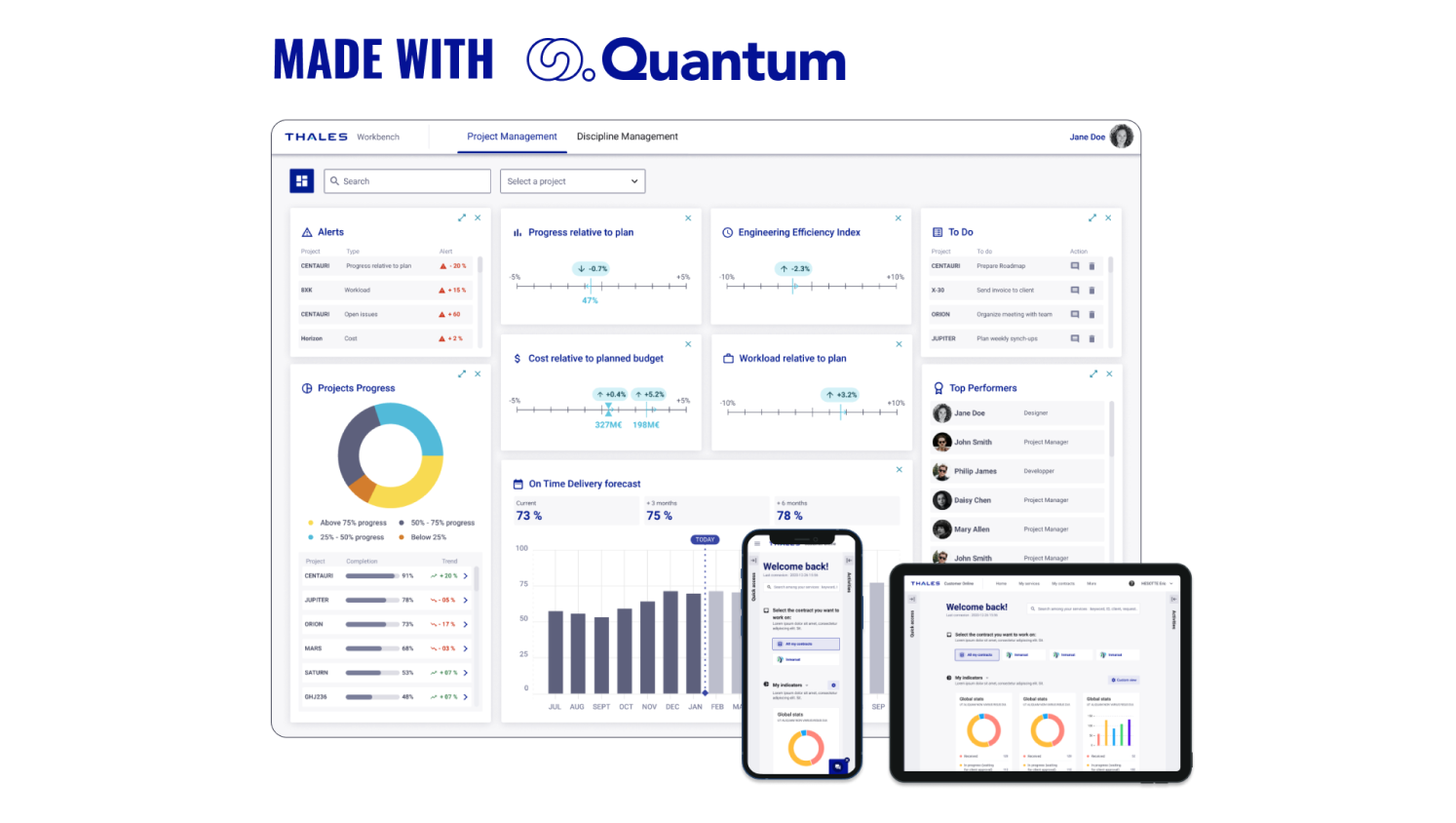
- Build clean & professional web-responsive apps
- Speeeed: Accelerate product Design & Implementation
- Solid foundations: UX Design, Ergonomics, Accessibility & Eco-Design
- Reuse hundreds of best-in-classes UX rules
- Pixel perfect translation into Development
- Ensure Consistency & No Design Debt
- Re-alignment to the Thales branding
- (re) Theming capability (Light/Dark)
- Fully documented & accessible on-line
- Innersourced, it gets better everyday with group-wide contributors & a dedicated core team
Quantum Facts & Figures

End of 2022 was a significant milestone for Quantum in our journey of showing the value a Design System for the company and rise the Design across the organization - Estelle Pelleterat de Borde - Quantum Lead
User feedbacks & Impacts
Other the last 18 months, Quantum has been deployed in projects across the company, driving early adoption, testing, and while also demonstrating value and impacts for Thales. All along the journey, we captured feedbacks from the design and engineering teams to better understand their challenges and see how the Design System could fit in.
As of today the values at product level are significant:
Consistency across all digital solutions - Quantum natively re-aligned 59 Thales products to the common system, creating a sense of unity. All the patterns of use and the stylings converge now to same direction regardless teams entities or backgrounds.
Underpin a Thales Signature - Our Design Language will progressively reinforce a true Thales Touch for all our Designs (Digital, Product, Equipments, Services, ...)
Enhance Thales Credibility - Setting a coherent eco-system of digital products which reinforces Thales credibility and positioning as Design Leader on the market.
High quality, easily - Product teams managed to solve complex products challenges by Design and produced pixel-perfect and professional web responsive applications much more easier than before. Quantum contains more than a thousand tiny design rules (design tokens) that are applied consistently across the framework.
Producing fast - Design and implementation velocity were noticeably improved thanks to the Design System assets. As almost all key components were available, Quantum enabled the teams to deliver under very tight schedules. And more importantly, freeing products teams to focus more on what is valuable for the end-users, by spending more time on how to meet the business needs instead of wasting time with the implementation of components and styling.
Scaling effect - As we are connecting more products to Quantum, every investment we make into our common design systems benefit instantly to hundreds of users & dozens (soon hundreds) of products. Such investments include eco-design, eco-desirability, accessibility, security, ... This represents an exponential ROI over time.
For all of these reasons, we are confident that Quantum will help elevate the game when it comes to delivering outstanding digital solutions, and that it will upscale our competitiveness when building the next Thales digital products.
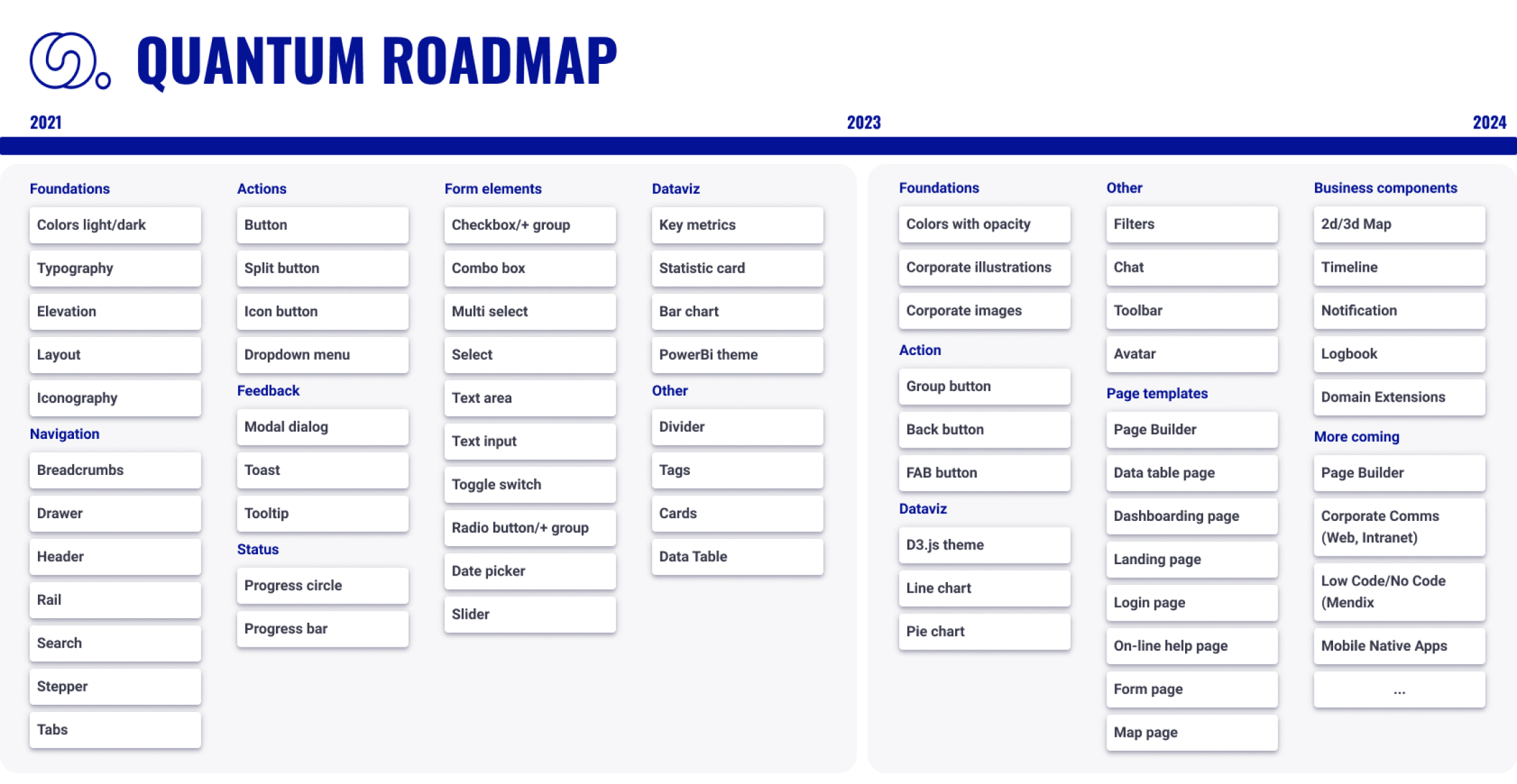
Quantum Perspectives
In the near future, we project to cover 95% of all the digital components required for digital products development.
We also plan to go beyond application components and extend new librairies; page templates, packages dedicated to our corporate communications, websites/intranet, digital marketing, etc.
We also intend to incrementally cover more platforms with native mobile libraries, Low Code/No Code platforms, new devices & form-factors (i.e. embedded screens) and business lines domain extensions. So stay tuned.