news
July 15, 2024Beyond words: Optimizing component discovery in Design Systems
By tackling the challenges of confusing component names and diverse terminologies,. Discover how we're integrating a collection of synonyms and keywords to streamline searches, boost discoverability, and ensure quick access for all users.

In our design system team, our ongoing mission is to cultivate a robust ecosystem encompassing styles, assets, patterns, standards, components, and thorough documentation and guidelines.
As so, our goal is to provide best-in-class component libraries along with comprehensive and user-friendly documentation, fostering collaboration among Thales designers and developers to spark creativity across our business units. Through extensive usability testing sessions with our design system users, we identified several challenges to overcome.
Pain points
- Confusing component naming: Users often found the naming of library components confusing and unclear.
- Variability in terminology: Designers and developers employed diverse vocabularies and taxonomies, leading to varying understandings of component names.
- Lack of universal terminology: There is no standardized terminology for naming elements, increasing misunderstandings and inefficiencies.
- Productivity friction: These language disparities created significant struggles, hindering user productivity when using the design system.
To tackle these issues, our strategy focused on integrating an extensive collection of synonyms and keywords into our design system.
Initiative’s objectives
- Enhance discoverability: Optimize the journey for designers and developers to discover components easily during their onboarding journey.
- Streamline components search: Improve the flow when looking for specific components within the system.
- Ensure fast access: Ensure that all components are quickly reachable to users of varying terminology backgrounds.
- Reduce productivity friction: Remove these language disparities created significant struggles, hindering user productivity when using the design system.
By implementing these measures, we aim to foster a more seamless and productive experience for our users within the Thales design system ecosystem.
Our approach
We conducted collaborative sessions with the Thales designers and developers community to identify keywords and synonyms. Additionally, we adopted a dedicated approach inspired by various sources available on the web, drawing on existing design systems and enriching them with GenAI.
Our goals
The main objective of this research was to improve the search system in the design system in Figma design tool and in our design system documentation search engine platform. This improvement aims to ensure that users can quickly and easily find components, regardless of the terminology used. The search functionality will be optimized to consider synonyms and keyword associations, providing better component suggestions.
By breaking down barriers to reachability and usability, we aim to ensure that our design system serves as a valuable, efficient asset for all users. Addressing the challenges of varied terminologies and enhancing discoverability, we are committed to creating a design system that is both comprehensive and easy to navigate.
Research
As mentioned before, our approach combined workshops with Thales designers and developers to identify their way to describe components and provide insights with online research from reference websites, renown design systems and GenAI to gather as much data as possible detailed bellow:
Useful resources
Open UI
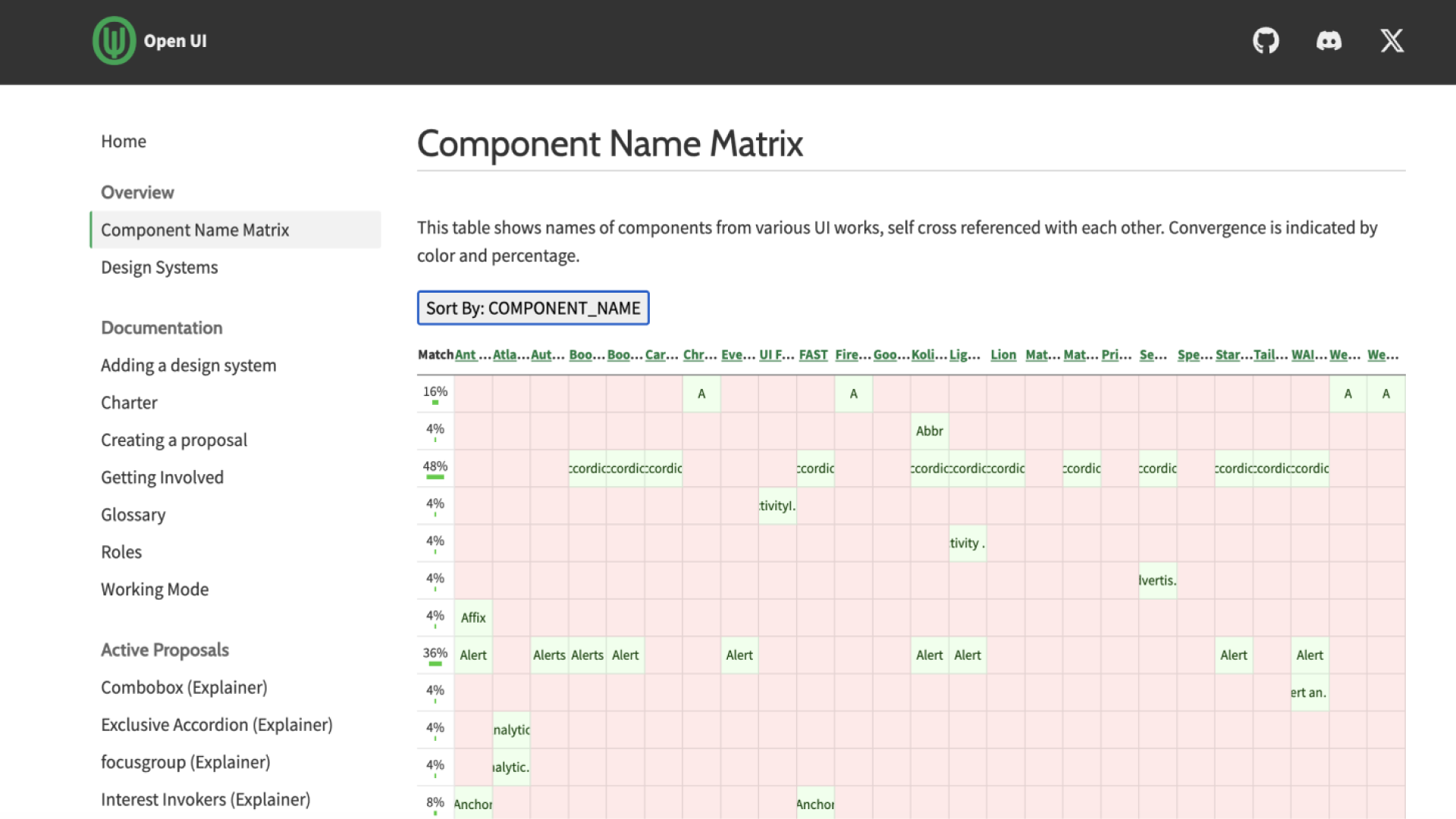
Open UI is a Web Incubator Community Group (WICG) project. One of Open UI's missions aims to document universal component patterns on the web ensuring a common language to describe their names, parts, states and behaviors.
They developed the component matrix, which is the result of an Open UI's research work on UI components. It compares the names that different UI frameworks use for various common components, showing how they relate to each other. Percentages indicate the level of similarity. In addition, each component has a recap page including how the component is named in the different design systems used for the research.

Storybook component encyclopedia
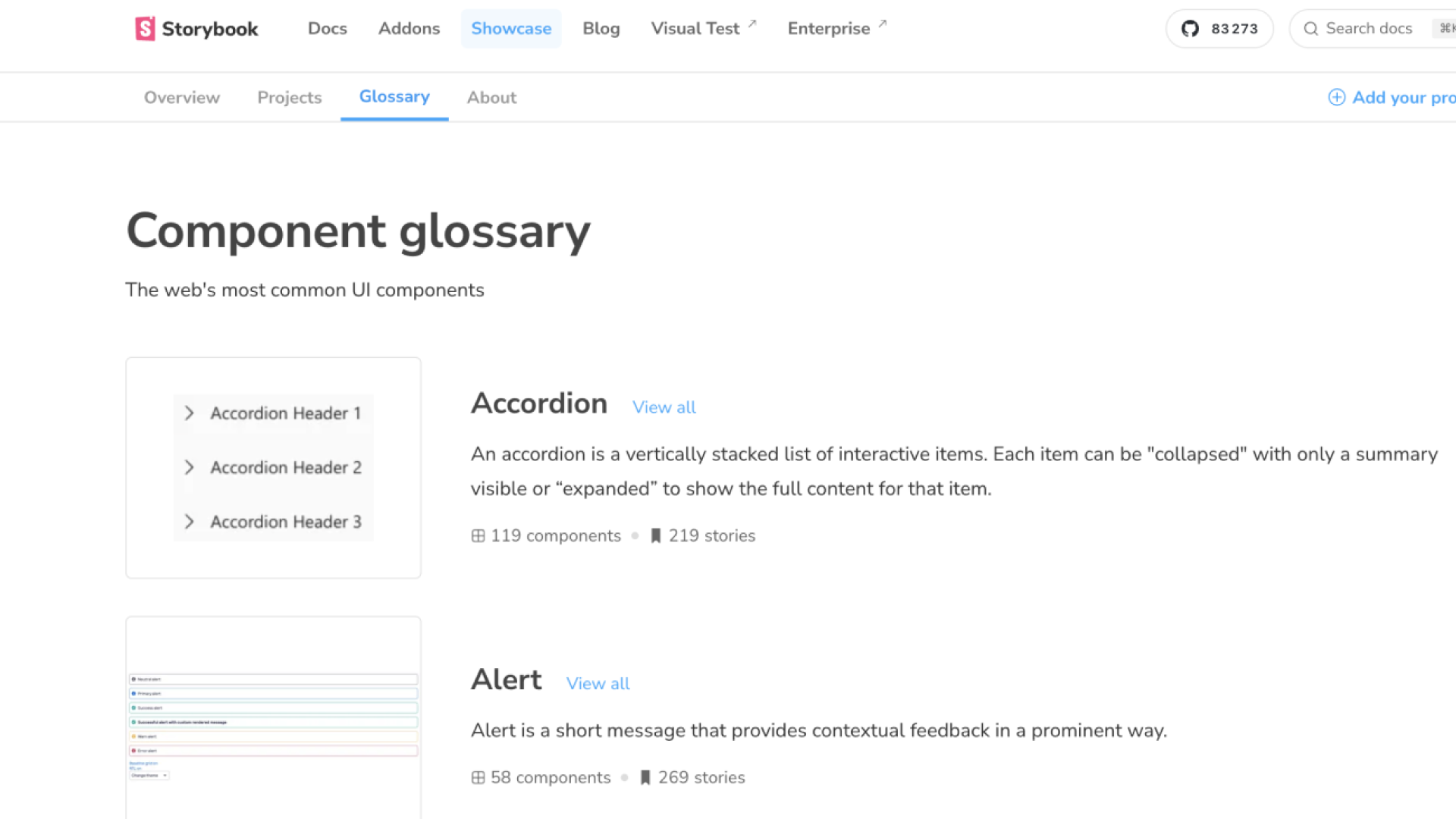
Storybook component encyclopedia is a community resource that helps to discover the best UI components and design systems hosted on Storybook. You can search by component and get a list of design systems that have it integrated. The encyclopedia exposes you to a wide range of component names used by different teams. Analyzing these names can spark new ideas and help you identify naming patterns that are clear, concise, and consistent.
The encyclopedia includes a glossary, compiling the most fundamental components of the web that are relevant and cover the various ways to name and describe a component. Each of them have a dedicated page listing their alternative names. It brings exposure to diverse naming conventions.

Component naming workshop with designer Guild
To ensure that the component names were aligned with users, several workshops were conducted with Thales designers and developers to get their thoughts on component synonyms but also catch their mental model and all the components association that they might make.
This step was key to unveil the variability of languages and also to realize that some initial components naming were totally unknown by the community and perceived as technical jargon that no one use, except design system experts.
Additionally, we are establishing a feedback loop with our users to continuously refine and improve our naming conventions based on their input and evolving needs.
During the workshops we facilitated brainstorming providing a shared board for designers to suggest new synonyms and comment on the existing ones. We gathered invaluable insights thanks to this collaborative effort, while also a wide and diverse component name suggestions, enriching our research efforts.
This workshops allowed us to gather a first keyword listing by clearing component names and move forward regarding the usability and discovery enhancement within the design system. It also gave us continuous improvement with a feedback loop with users to ensure our naming conventions remain still relevant and evolve alongside the user’s needs.
Finally, it highlighted once more the benefits of user collaboration and emphasizes the ongoing improvement process.

GenAI
GenAI can offer some potential benefits in researching component name synonyms for design systems and enhance component naming.
ChatGPT
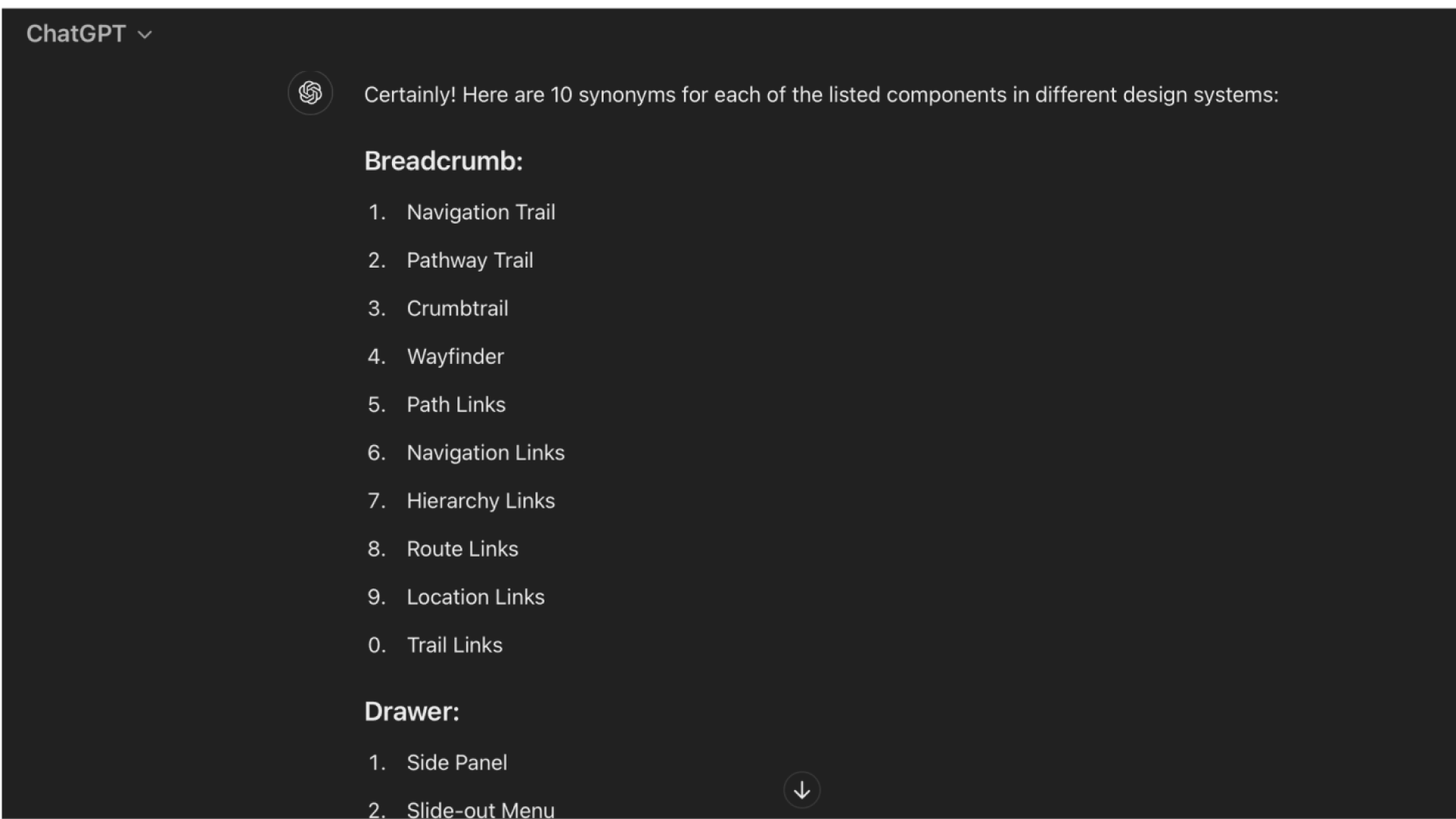
ChatGPT, developed by OpenAI, is one of the most popular generative AI language models available today. It serves as a valuable tool for brainstorming a wide range of component synonyms and keywords. By generating creative suggestions based on existing design systems, ChatGPT can explore and propose beyond the obvious, uncovering innovative ideas for component names.
One of ChatGPT's strengths is its ability to provide a list of ten terms for each component. Although the relevance of the suggestions can vary due to the inability to verify sources, it still offers interesting and unexpected keywords worth studying. In our process, we used the initial list to generate a new set of synonyms, but found the subsequent list closely mirrored the first.
Despite some limitations, ChatGPT's suggestions were intriguing and provided a basis for capturing interesting keywords to create our own combinations. It proved useful in considering new ideas and potential keywords, contributing to the enrichment of our design system's vocabulary and search capabilities.

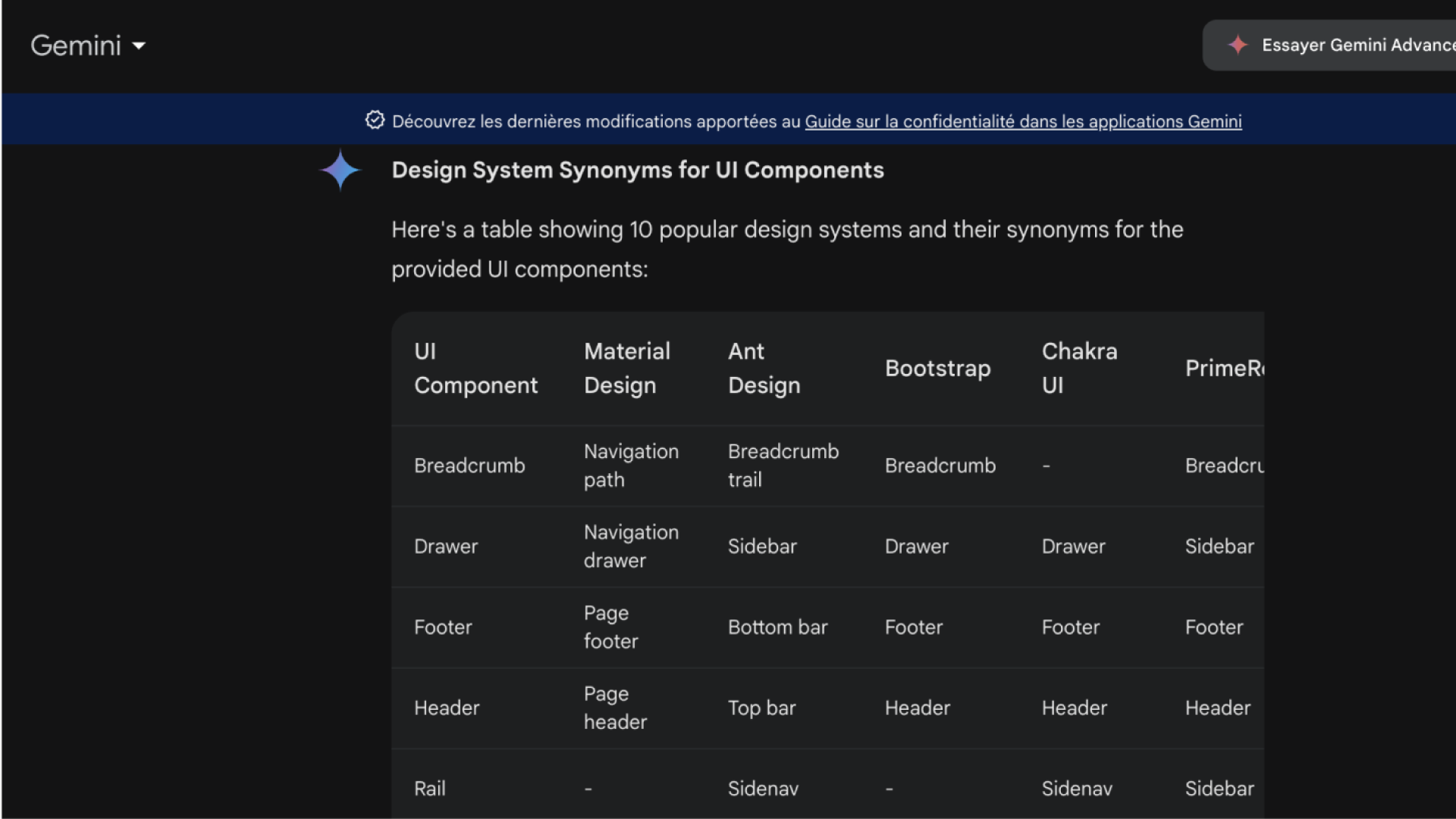
Gemini
Gemini is Google's Generative AI, renowned for its superior ability to provide information sources and browse specific parts of the web. We opted to use Gemini because of its efficiency in quickly scanning through vast amounts of current data, potentially uncovering a wider range of synonyms compared to manual research methods. This capability can save significant time and effort in our research process.
One of Gemini's key strengths is its ability to identify the ten most popular design systems, search for components within them, and present the results in a structured data table. By leveraging this functionality, we can pinpoint sources from well-known design systems, providing us with a reliable list and propositions for building a component names database.

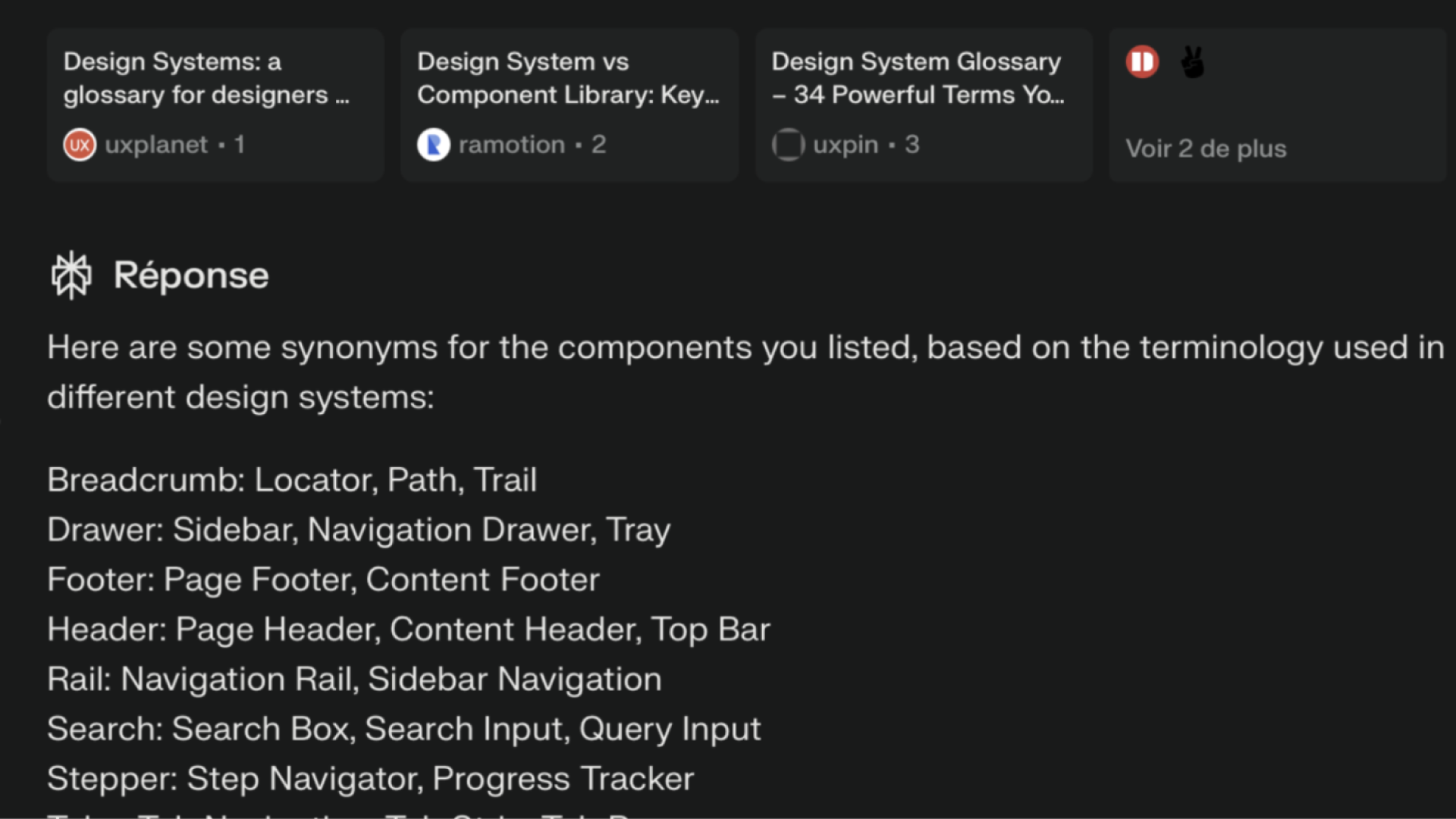
Perplexity
Perplexity is a GenAI which can browse the Internet. It provides reliable sources to support its claims. Perplexity can perform real-time web searches to deliver up-to-date information on a variety of topics. However, It gave us limited answers, three synonyms instead of ten requested through the prompt, but the results were highly relevant.
For our component research, we asked for a list of 10 synonyms for some components, but only three synonyms instead of the requested ten, the results themselves were relevant as keywords, not really for component names.

GenAI suggestions can be a wonderful tool for initial brainstorming but it might not always be accurate or relevant at some points for design system context. It may generate technical terms or synonyms that don't align with user’s understanding. This can lead to irrelevant or misleading synonym suggestions.
You'll need to carefully evaluate and filter the suggestions generated by AI.
Analysis
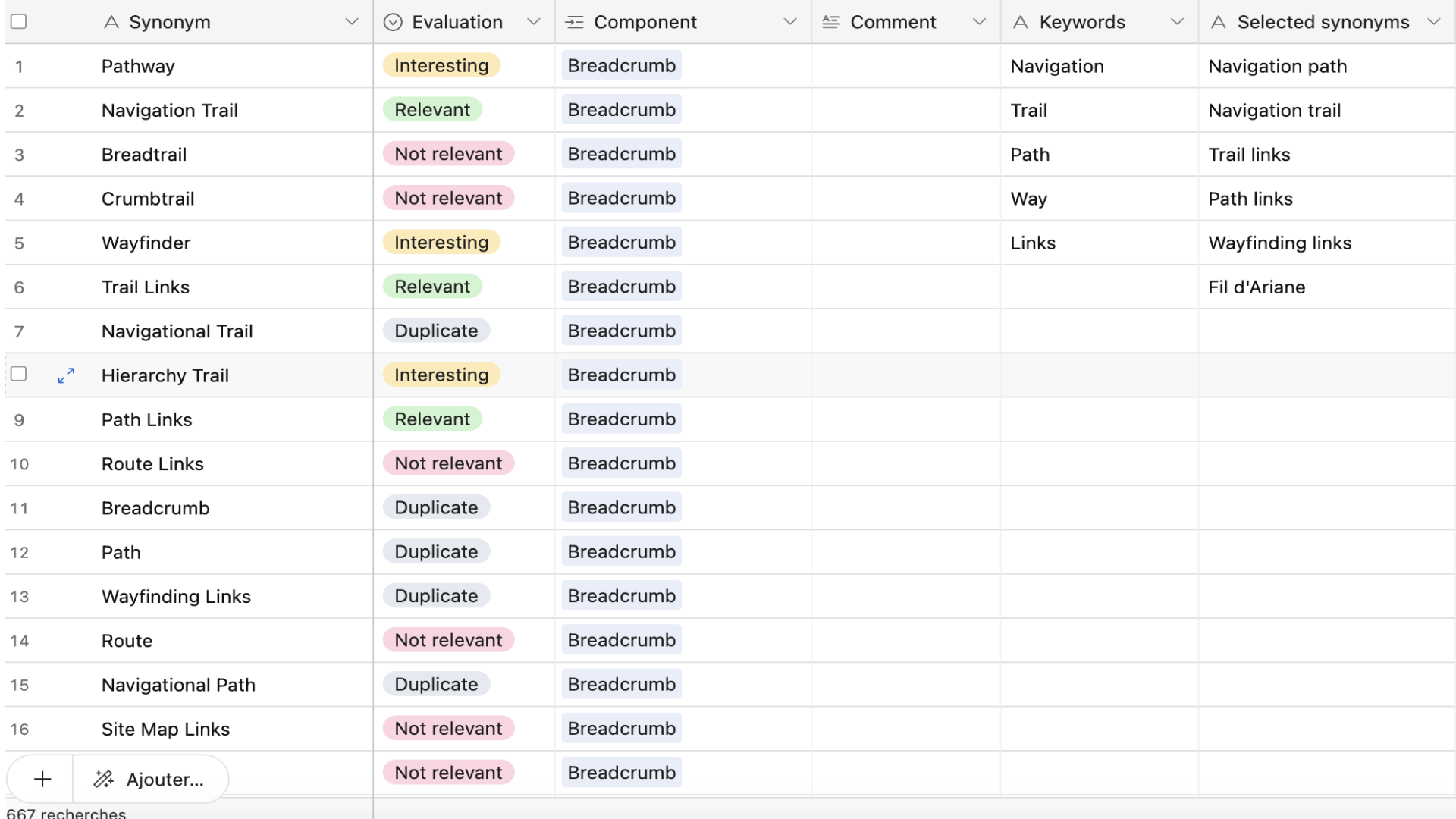
With this approach we were able to gather a solid list of potential synonyms and relevant keywords. We then aggregated the list into Airtable to process the collected data and build our official collection of synonyms.
Sorting and filtering data
Our initial synonym compilation required a structured approach for efficient selection. We implemented a sorting and filtering system based on predefined criteria. These criteria included: interesting, relevant, not relevant, and duplicate synonyms. This initial categorization process significantly streamlined our selection efforts. By tagging component synonyms with these categories, we were able to efficiently identify the most valuable ones for further use.
Identifying keywords
This step involves extracting obvious synonym from the data we have previously processed, focusing on those tagged as "relevant" and "interesting." We started with our initial list of component synonyms and search for new, useful synonyms that were not yet part of our design system but commonly known and used. These new terms can significantly assist users in locating components.
Additionally, we considered suggestions generated by GenAI. While these suggestions may not be generally used in design systems, they can be significant enough to become valuable keywords for our users' searches. This approach allowed us to identify a list of relevant keywords that enhance the usability and effectiveness of component research in our design system.
Building new synonyms
This step focuses on creating new synonyms for identified keywords, thereby expanding our vocabulary and enhancing the search capabilities of our design system. We started by compiling a list of well-known component name that should be added to our synonym list. This ensures we included widely recognized terms that users are likely to search for. Next, we explored combining relevant keywords to form new, relevant synonyms. This creative process helped us to generate a curated collection of related terms that can improve the discoverability of components.
Finally, we compiled the selected synonyms into a final list. This collection provides a robust resource of related terms, enhancing the overall search functionality and user experience of our design system. By continuously updating and refining this list, we ensure that our naming conventions remain relevant and intuitive for users.
The identification of keywords enhances the usability of our design system. This approach ensures that our system remains intuitive and user-friendly, ultimately improving the overall user experience.

Conclusion
-
Information gathering and enhancement: By using various information sources and data collection methods, we gathered a strong list of synonyms and keywords to improve our components library’s discoverability, readiness, usability and navigation.
-
Innovative Thinking with GenAI: Although, the GenAI outcomes were not always truly relevant, it helped us succeed in thinking outside the box, unveil unexpected keywords and allow us to imagine word combinations that could become meaningful component synonyms.
-
Combining User Workshops and Structured Sources: By combining user workshops with the structured source from Open UI, Storybook Encyclopedia and the creativity of GenAI we built a robust methodology to create and embed relevant, diverse and more user-friendly synonyms within Quantum Design System ecosystem in the future.
