In Progress
supervised_user_circle Thales Corporate
TrustNest Market Place
Discover how the QDS has been used to design and build the Thales TrustNest marketplace web site.

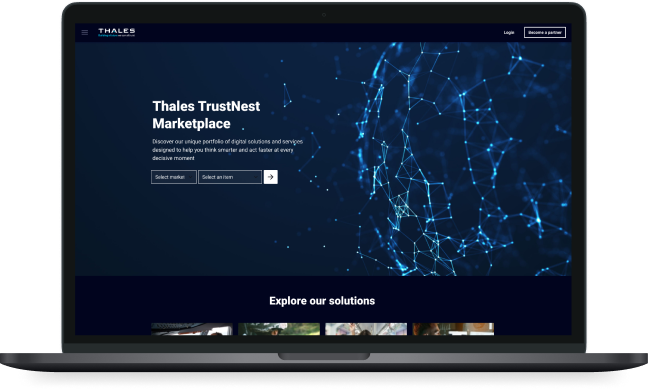
TrustNest Marketplace Website
The QDS has been used to design and build the Thales TrustNest marketplace web site. The TrustNest Marketplace is an on-going project which provides an ecosystem of Thales digital services serving mission critical stakes in the defense, aerospace, transport & security fields.
Quantum Project
Scope
This case study was the first of kind for applying the QDS to a web site product platform.
The Thales TrustNest Marketplace team oversees the redesign of the current Marketplace web site; their challenges were to improve the overall desirability, the corporate credibility, provide a more up-to-date design and fix accessibility issues regarding the colours.
The team explored ways to save design and implementation time thanks to the reuse of available assets. To support them in facing those challenges, they used the QDS design to code continuum.
As desirability and the accessibility challenges were key, the QDS core team supported the product team in the definition of Artistic Direction, checking Accessibility/Ergonomics standards and brand alignment.
The case study proceeded with the following objectives:
- Use the Quantum foundations and components to accelerate the design and building of the web site
- Enhance the marketplace artistic direction and corporate touch by using Quantum foundations
- Help to solve the accessibility and ergonomics dept thanks to the Quantum design standards & guidelines
Outcomes
The case study is still on-going, with tangible outcomes already observed.
The QDS components were key on the Design side; all the embedded best-in-class of Design standards have notably helped to improve the web site main navigation pattern, the affordance of the Call to Action and the UX.
Thanks to the solid Quantum foundations that are based on the Thales brand standards, the web site became more aligned with the Thales Corporate style.
Development and implementation velocity was noticeably improved thanks to use to the QDS React and CSS packages. Fast feedback between the project and QDS core team, enabled the QDS packages to be adapted to fulfil the needs of the product, enable rapid identification and fixing of bugs, improvement to the QDS on-line documentation and extension of the Design System to a website platform edge case.
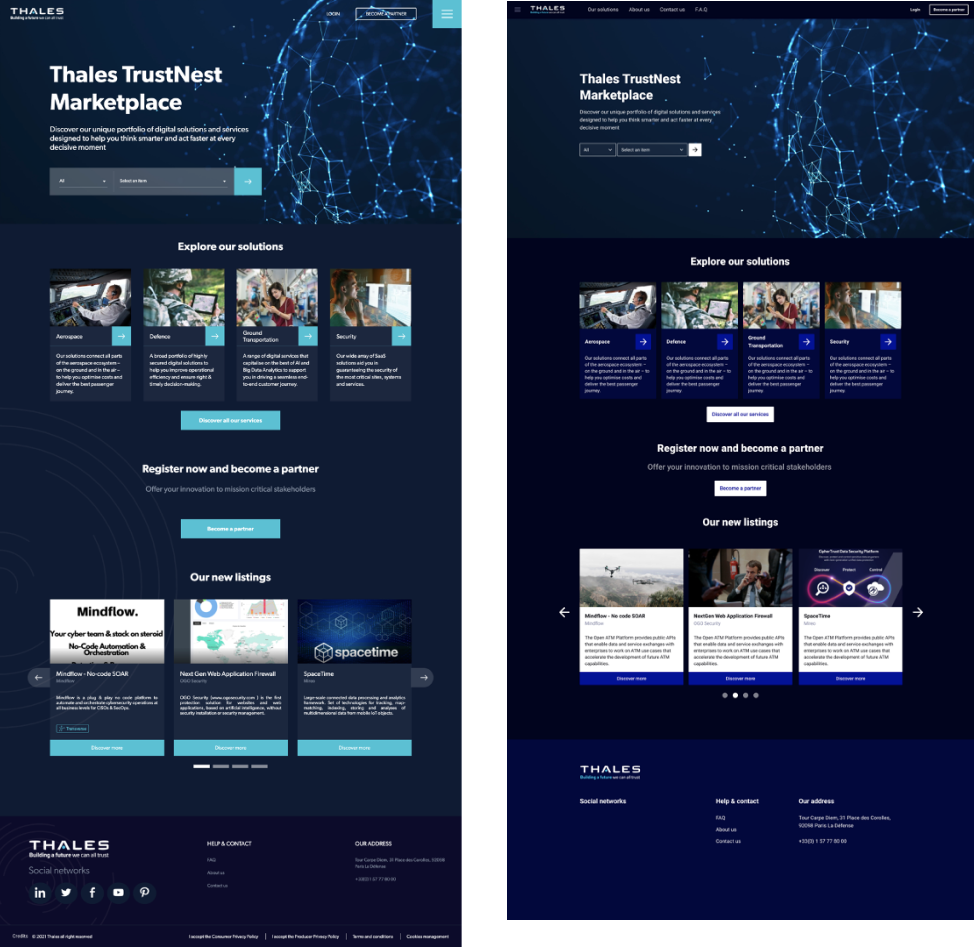
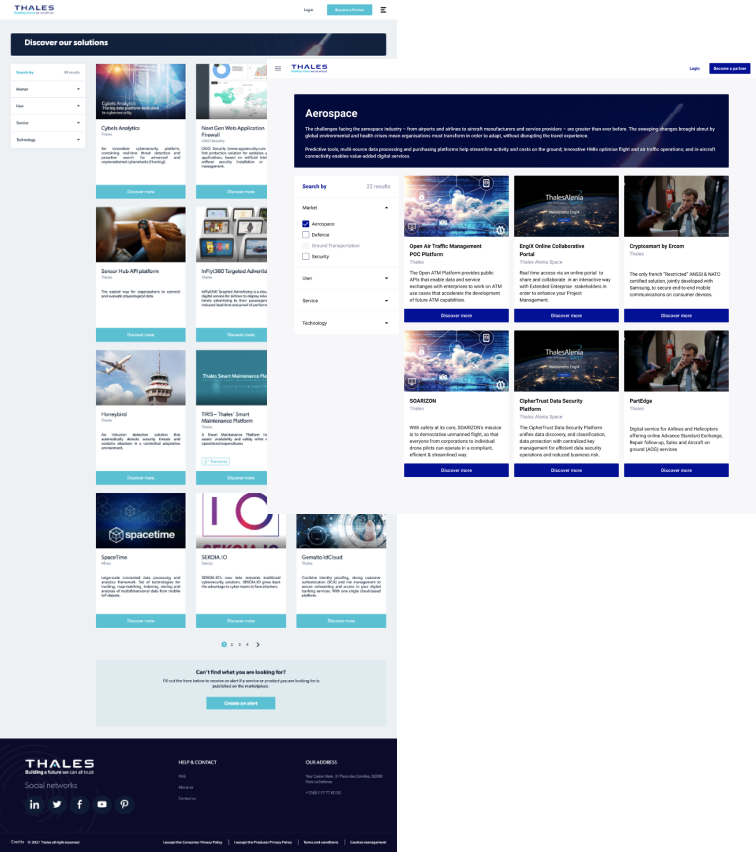
The following visual shows the Marketplace x Quantum before/after effect for the landing and list pages.