Finished
supervised_user_circle Thales Corporate
Local platform (low code/ no code)
Find out about how theQuantum Design System has been ported into the 'Local Platform'.

Local platform (low code/ no code)
The Quantum Design System has been ported into the Local platform. The local platform is a low code no code platform widely used across Thales for supporting the development of applications. It is based on Mendix, the Atlas Design System.
Quantum project
Scope
This case study ccovers the embedding of the Quantum Design System into a java/ javascript based low code no code platform.
The Local platform has been widely used to build fast many digital apps across Thales. The users of this platform enjoy building apps with ease, with features such as drag & drop, key reusable assets and asset customization.
Although Mendix provides assets that are available and ready to use, these are not aligned with the Thales’ business expectations; having more assets and with more flexibility, strong level of accessibility, ergonomics and of course the Thales Touch.
The Local platform team wanted to explore QDS ecosystem and identify how to enhance the collaboration between designers/developers, provide flexibility and responsiveness across the digital portfolio and align the styles to the Thales signature.
The case study proceeded with the following objectives: Deploy the QDS foundations on the Mendix components by using tokens and restyle the platform assets with Thales branded light & dark themes Extend the number of assets in the Local platform by importing the QDS variants for customization Design the corresponding Mendix components library on Figma for having a design to development continuum for the Local platform users.
Outcomes
During the last quarter of 2021, the Local platform team developed a demonstrator to show the before/after effect regarding the Mendix available components with QDS restyling.
The idea was to apply the QDS foundations within Mendix assets and demonstrate the benefits to improve the design.
The restyling experiment was really convincing, the QDS brought natively the Thales identity, improved desirability and solved the accessibility debt of the Local platform assets.
As the restyling was a success, the team wanted to go further by adding QDS components variants to the platform’s common bucket by using the Quantum CSS package (ex: QDS buttons size variants, field caption variant...). This step was key to providing flexibility, opening the possibilities of app assembling and improving the Design quality thanks to the embedded standards and rules.
Deliveries
Implementation of Quantum Mendix styles sheet package is coming...
Design of the Mendix library on Figma official Figma library release is coming...
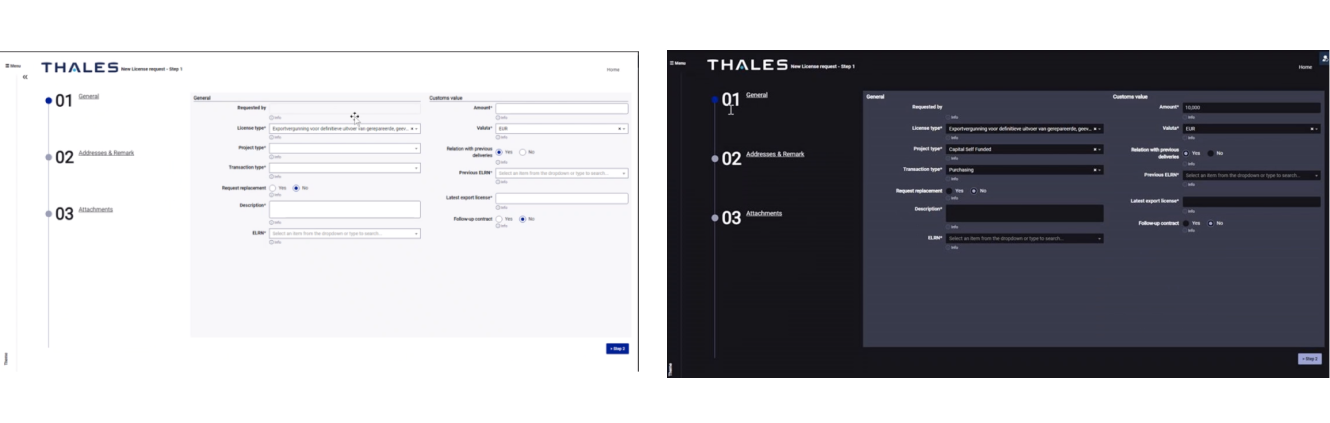
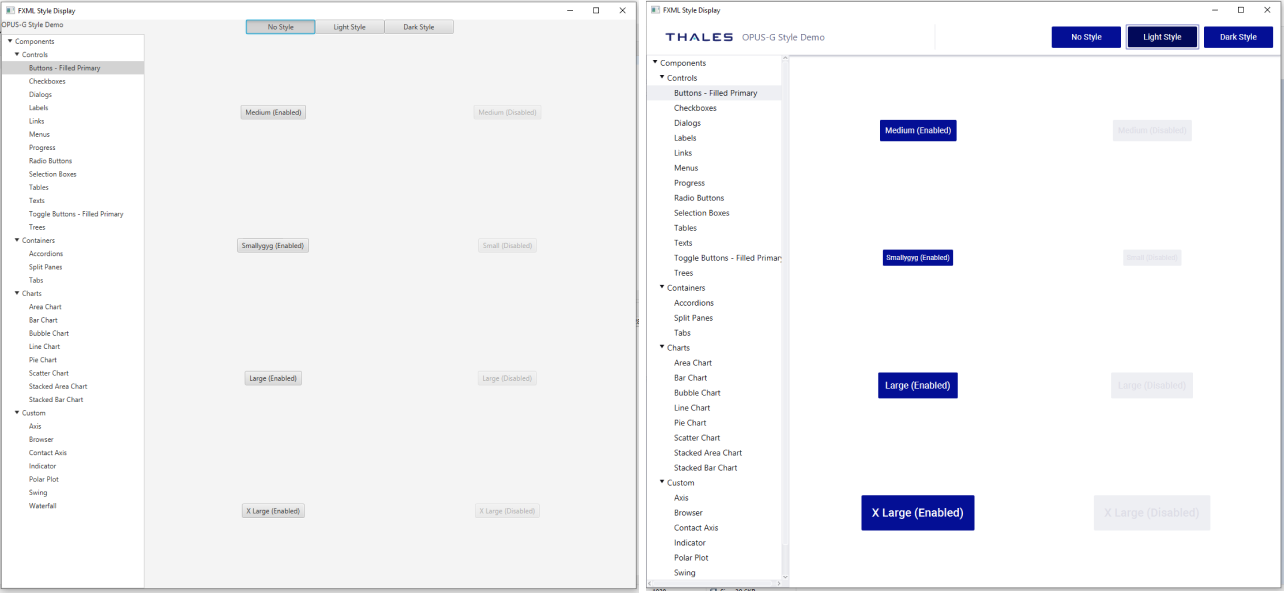
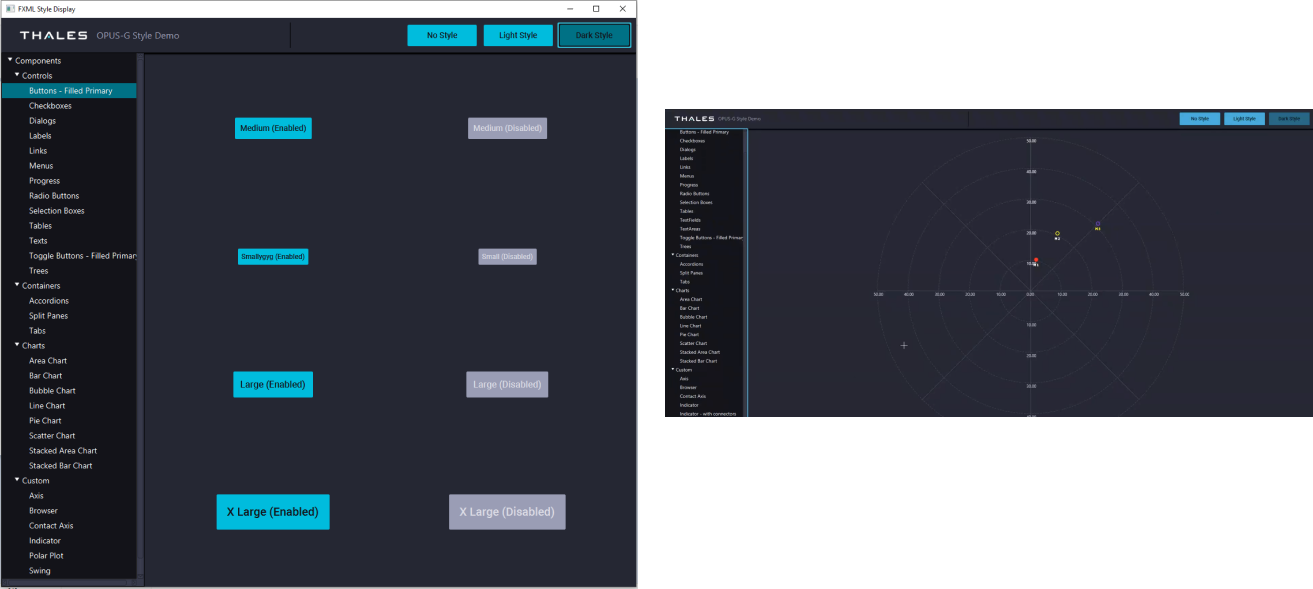
The following visuals show the Local platform x Quantum before/after effect.
- No styles = without QDS
- Light style = with QDS light theme
- Light style = with QDS dark theme


Some other examples with apps forms templates made with Local platform and QDS in light and dark themes.