In Progress
supervised_user_circle DIS IBS BL
DIS CABIS web app
Discover how Quantum has been used to migrate a DIS biometric platform from fat client to web based application.

Quantum makes it easy to bring Thales branding to no-code app.
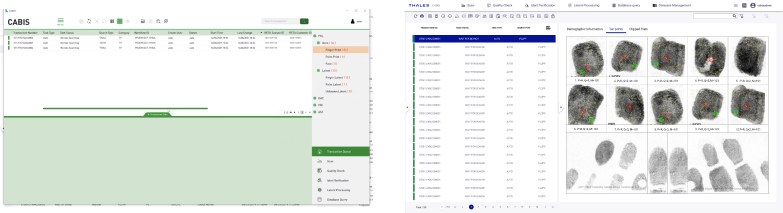
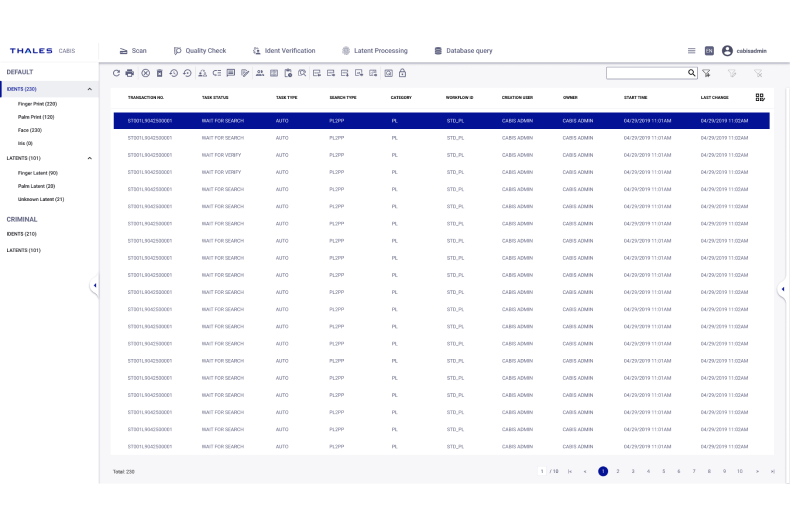
The QDS has been used to design and build the Cogent Automated Biometric Identification System (CABIS) web app first release. The Thales CABIS app is a scalable and customizable solution that enables users to perform a range of tasks for processing, editing, searching, retrieving, and storing fingerprint, palm print, face and iris images and subject records.
Quantum project
Scope
This case study covers a QDS design to code project with DIS. Previously, CABIS was based on fat-client technology. The team wanted to start using QDS guidelines to help them redesign the app for a web-platform. As the team were very compfortable with Adobe XD Design tool, they wanted to make the first redesign using this platform.
The initial experiment proceeded with the objective of reesigning the CABIS web app on Adobe XD by importing QDS components and following the related on-line guideline documentation available on Figma.
Rescoping to go further
After providing the Quantum Figma access, the team initiated the first app redesign on Adobe XD, embedding the QDS foundations and available core-components. The outcome was close to the Quantum Touch. As the team started to discover Figma, the team experimented with the migration through increased use of Figma, eventually adopting the Figma tool for the implementation of the new app using the QDS CCS package.
This led us to extend the scope of the experimentation and formulate new objectives:
- Design a new version of the web app by still using QDS and Figma tool
- Start building the web-app by using QDS CSS package and the related on-line documentation
How implementing the QDS enabled a new way of designing an app
After the second iteration, the team became more familiar with Figma and the benefits the toll brings in comparison to Adobe XD.
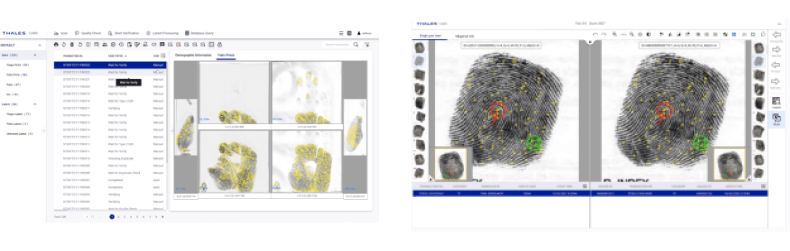
They designed mock-ups by using the available QDS components and went even further by creating their own digital print and data table components thanks to the QDS data table pattern guidelines.
Today the team are continuing to use Figma for CABIS and have benefited from the realistic, hi-fidelity prototypes during the early design reviews.
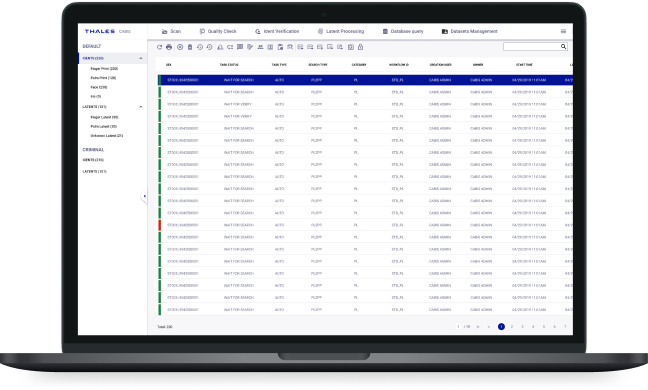
The CABIS web app has been built by using the QDS CSS and the team have fed back their high satisfaction with the simplicity of use and quality of the on-line documentation provision.
The Quantum CSS package is very easy to use to build a web app
CABIS developers
The following visual shows the CABIS x Quantum before/after effect, the digital print business and the table components designed using the Quantum data table pattern.