In Progress
supervised_user_circle Thales Corporate
Corp Customer Online Web App
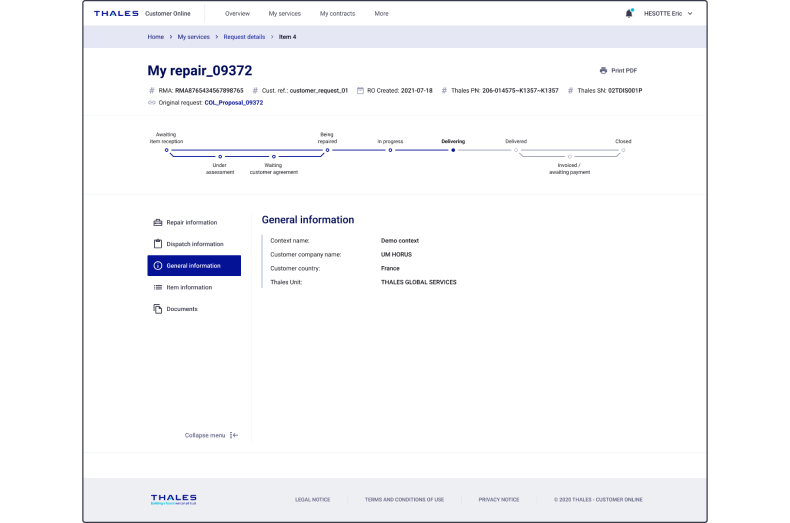
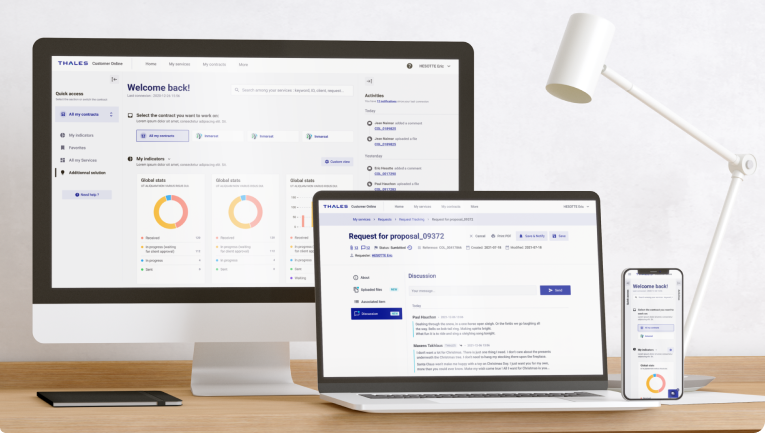
The QDS has been used to reshape the Customer OnLine (CoL) website with mobile adaptation. CoL is the operational Group portal for Thales customers, partners and Thales teams. The purpose of a portal is to strengthen and energise the relationship between Thales and its customers, partners, suppliers through a single Web entry point.

CORP Customer on Line web app
The QDS has been used to reshape the Customer OnLine (CoL) website with mobile adaptation. CoL is the operational Group portal for Thales customers, partners and Thales teams. The purpose of a portal is to strengthen and energise the relationship between Thales and its customers, partners, suppliers through a single Web entry point.
Quantum project
Scope
This case study was a first of kind for applying the QDS to a web site with mobile adaptation for tablet and smartphone devices based on common breakpoints.
With this new release, the CoL team wanted to perform user research and fully reshape the portal for the request and repair & purchase order status journeys, while also carrying through the corporate brand image.
In total, the team had more than 50 mock-ups to produce within just couple months and they were keen to see if they could count on Quantum to accelerate the design production.
The case study proceeded with the following objectives:
- Redesign CoL by using the Quantum foundations and components to boost the design phase
- Re-align the portal look & feel with the brand standards
- Try to extend Quantum with new components by applying Quantum foundations; drag & drop, data table, cards, charts, pagination, footer
Outcomes
For four months, Quantum enabled the CoL team to manage design production under a very tight schedule. Almost all the components that the team needed were available, freeing the team to focus more on what is valuable for the end-users, spend more time working on the UX/UI Design and to think about how to meet the end-users needs instead of wasting time with the implementation of styling.
Thanks to the Quantum atomic design and all the guidelines documentation, the team went further by designing new components. It was concretely possible to maintain the consistency and extend Quantum to their needs.
The QDS was so supportive that the team even explored the design of other parts of the portal such as dashboards. The team recognised that as the QDS is natively built upon the Thales brand standards, making it easy and fast to apply the company’s styles correctly.
Today the project continues with the development phase, the developers are currently using the corresponding software library of Quantum. They can also refer to the user flows and the related mock-ups which have been designed on Figma with Quantum. This is important as it better illustrates the product backlog and eases the hand-off between designers and the engineering team, avoiding gaps between what has been designed and what is finally implemented.
Quantum is based on the Thales brand standards so you don’t have to ask yourself hundreds of questions, like what colours should I use, where should I place the logo… All the Design patterns have been defined and documented, you can just focus on bringing value to the users without getting caught up with the implementation of stylings.
Valentin MICHEL, UX/UI Designer at NextGen IS/IT
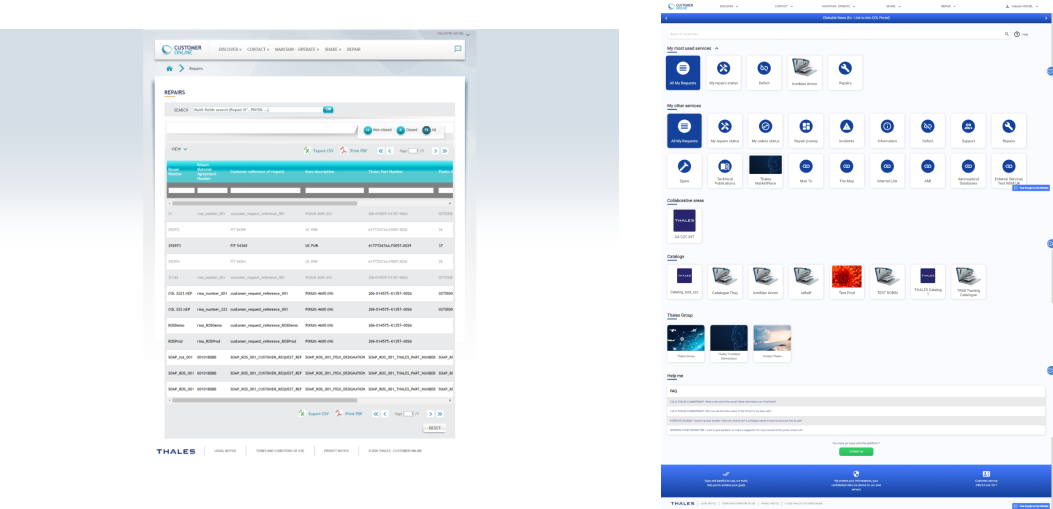
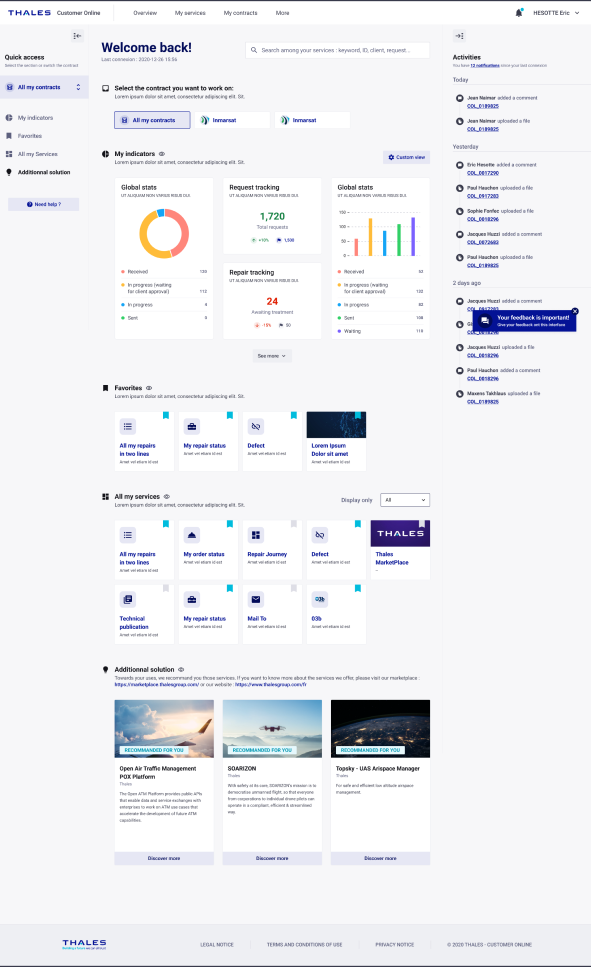
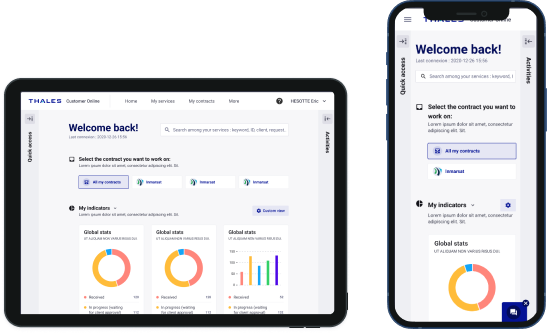
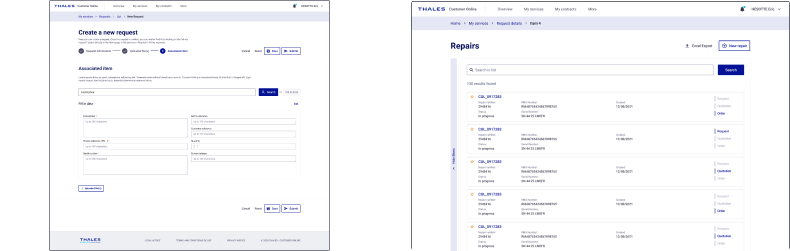
The following visuals show the CoL x Quantum before/after effect for the desktop, tablet and smartphone versions: